-
Observation 1
-
There's a short, identifiable list of things that make native mobile apps feel native.
-
The top bar is dynamic - it changes based on what screen the user is on, and clicking on the back button shows a slide-back transition.
-
All animations and transitions are responsive and smooth. The animations aren't jumpy and happen immediately when touched.
-
When navigating within a screen set, when I click a link to a new screen, 1. The top bar changes - a Back button appears on the top left, and the new title appears in the middle, 2. The existing screen slowly fades out to the left, and the new one slides in from the right, and 3. The new screen is already loaded and appears almost instantly.
-
-
Observation 2
-
The things that used to make it impossible to build Webview-Based (iFrames) native apps now have very good solutions.
-
E.g. when the iPhone first came out, Apple added an artificial 1/3 of a second delay when clicking on any link in a browser or WebView (a webview is a browser embedded inside of a mobile app). This was only removed in 2016. This meant that clicking through a browser-based app experience felt slow.
-
Creating an iOS app and Android app, in a single language/codebase, that can do really smooth transitions even on low-spec devices is now possible with React Native.
-
The average user's internet speed is much faster, so provided your servers are located near your end users, you can send html to them on demand in under 300ms, making remote-loaded new screens load instantly.
-
-
Putting this all together
-
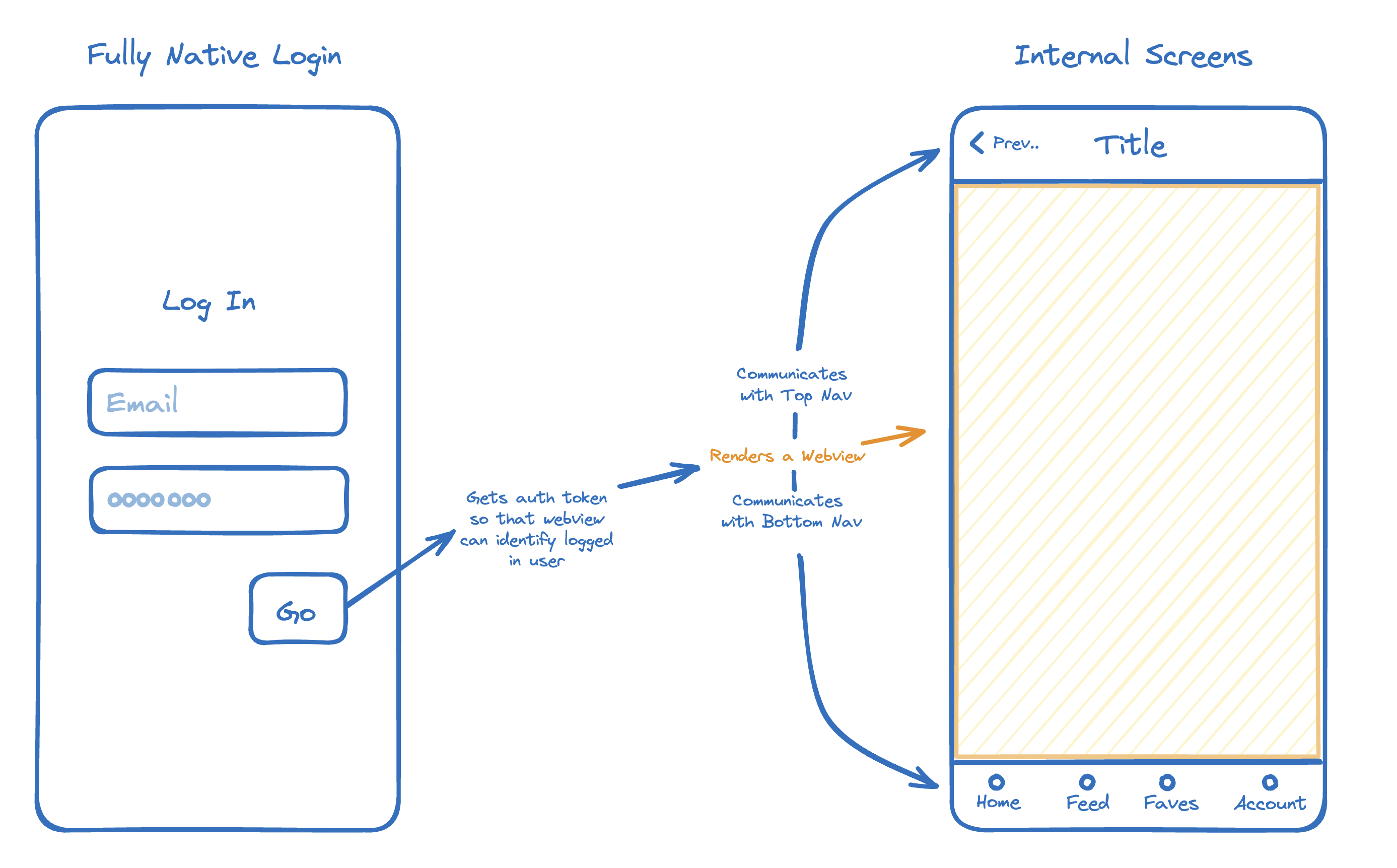
With a bit of ingenuity, you can use a combination of React Native Stack and Webviews to achieve the same combination of transitions/top bar behaviour described in Observation 1.
-
Single codebase - React Native - creates both iOS & Android apps.
-

-
-
Who else is doing this?
-
Several E-commerce apps use this approach, which is telling because e-commerce is most unforgiving. The most well known one is the Amazon Shopping app - if you click around that you can see the new content sliding in from the right, and it feels fully native, but each of those product pages are just using the same right-to-left transition and loading in the full html content on demand.
-
Ruby on Rails has it's own version of this. I personally don't like this because it's not very well documented and a little inflexible. Their apps - the most notable being basecamp, also use this approach.
-
-

Tony Ennis