-
Work on improved design
-
Took inspiration from Kamran's driver.js & copied colors/code highlighting from Tailwind. Pretty happy with the new look
-
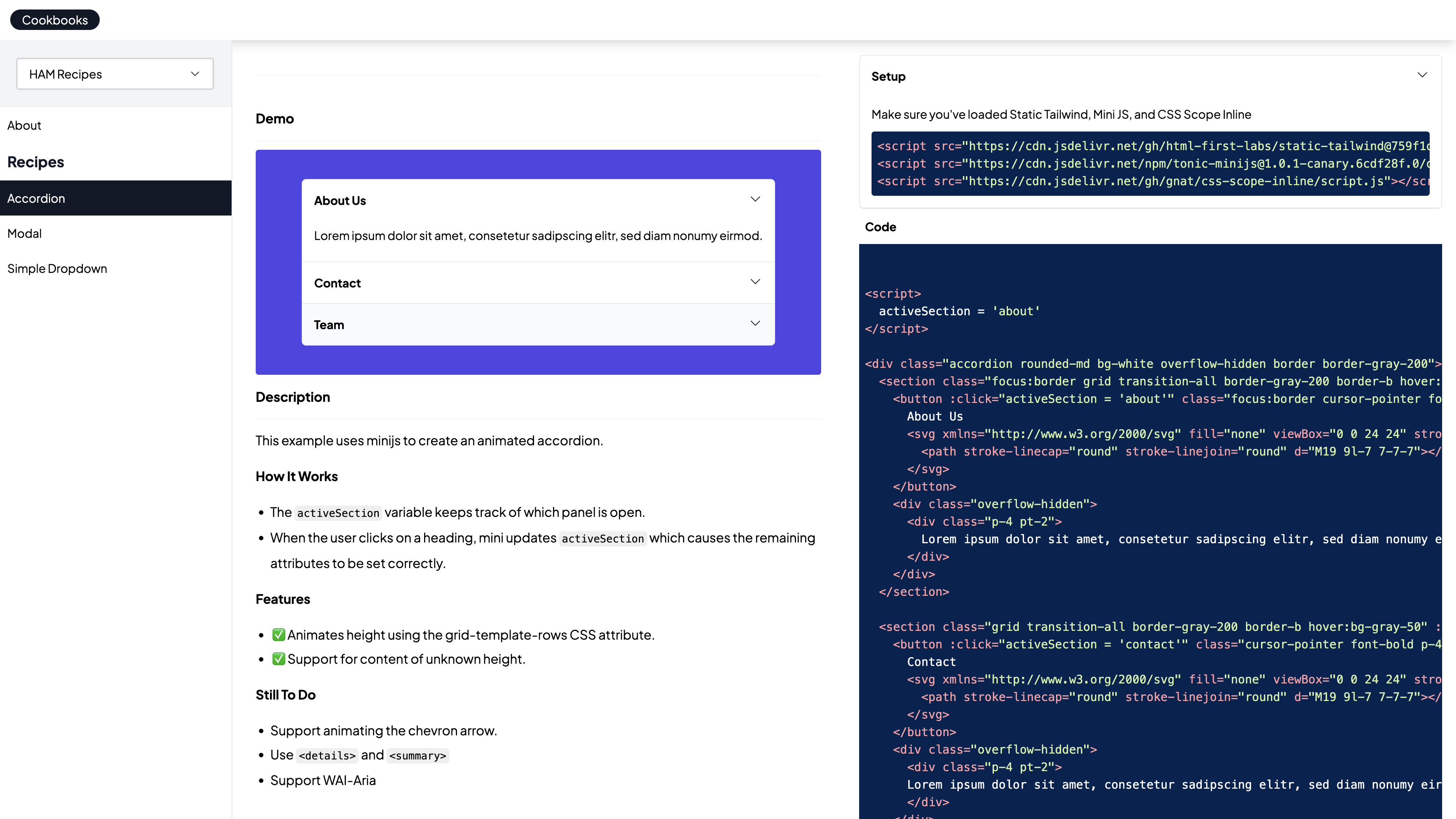
Before
-

-
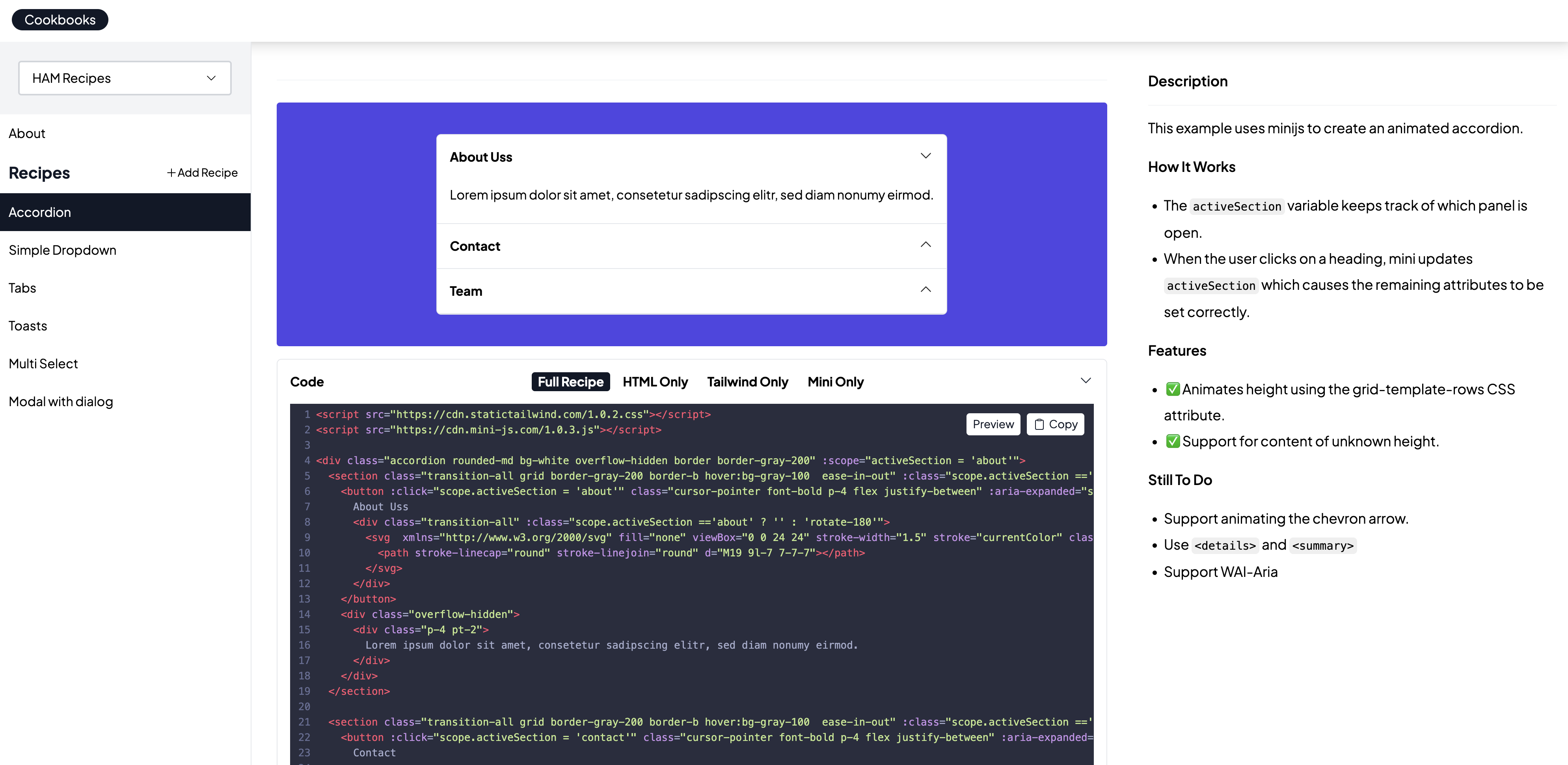
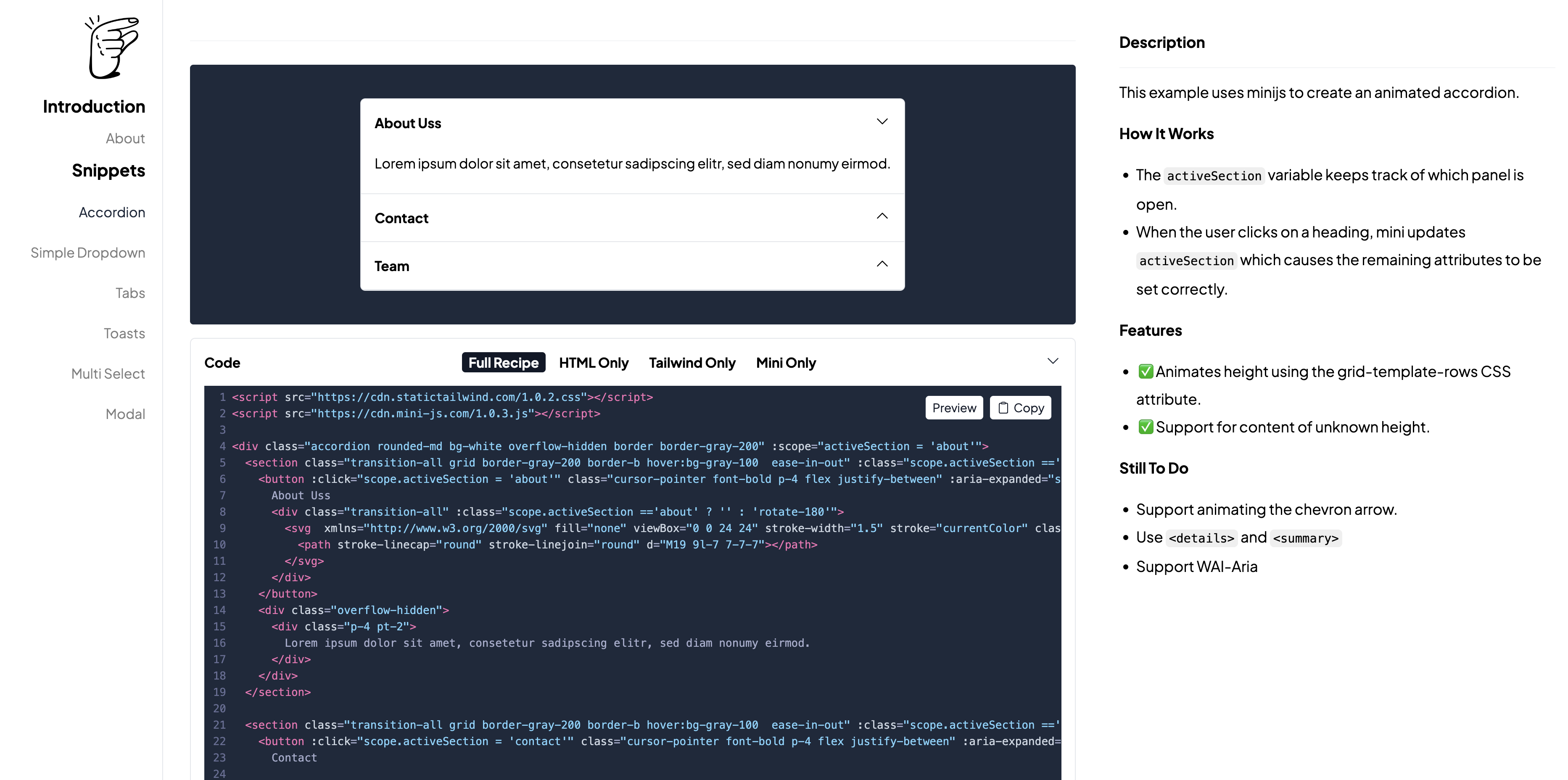
After
-

-
-
Set up cdn.mini-js.com
-
This took a little more effort than planned. I wrote it up here
-
-
Add tabs to view code snippet in more readable way
-
Built this on the plane - you can now see a "cleaner" version of a snippet, (to aid comprehension) when you're working on it.
-

-
-
Add font back in for Recipes section
-
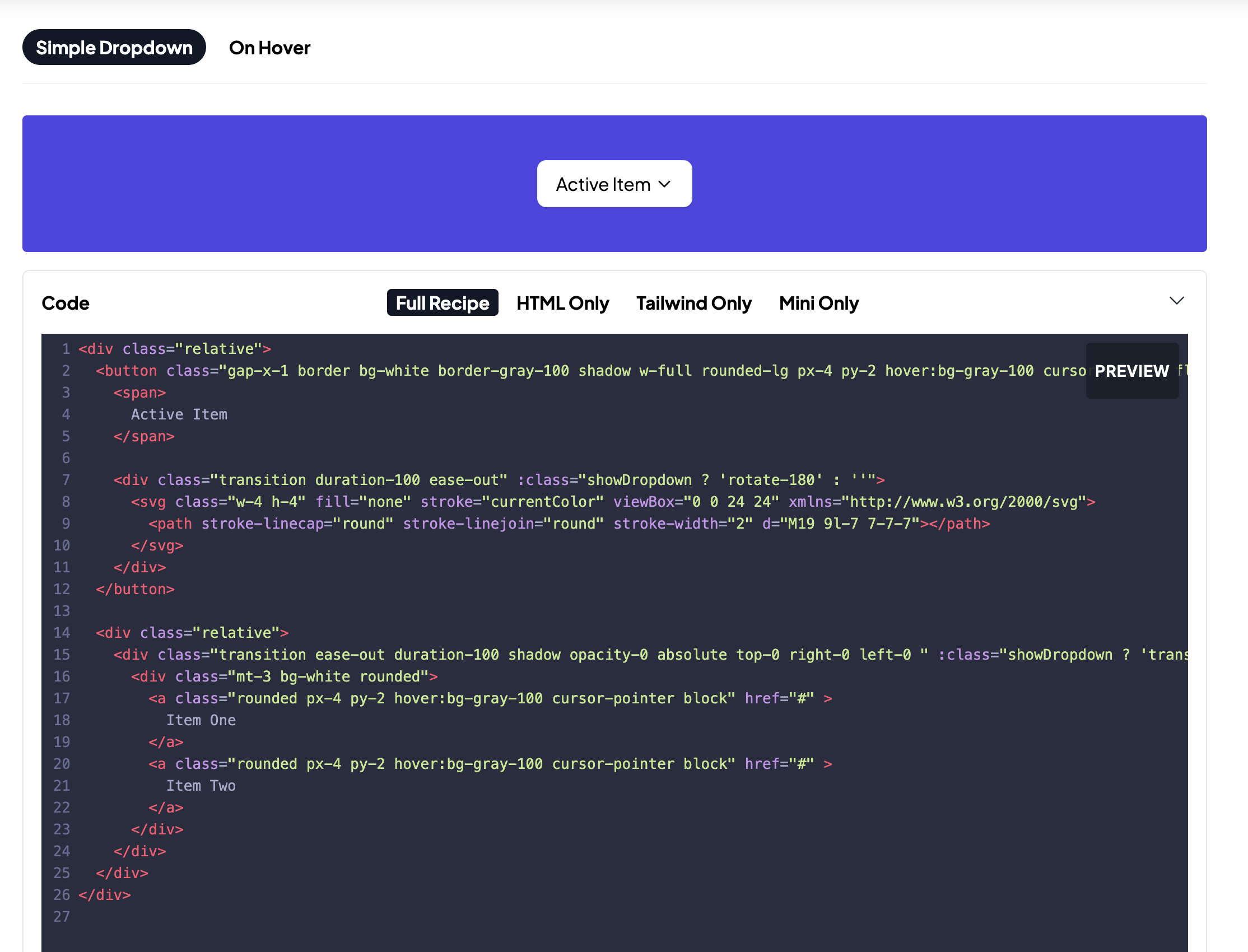
Tweak dropdown style
-
Feedback to Joey on
:clickme -
Thinking about Dark mode
-
I've personally never bothered much with dark mode, but it seems to be something people care about a lot. So it would be good to support it. The best way to do this, I think, is with Tailwind's
dark:modifiers. But I'll need to look into how and what to include in Static Tailwind. Which leads me to
-
-
Thinking about additional lists in the Cookbook
-
For each of the snippets we have, each is composed of three or four underlying patterns that can also be reused and remixed. I'd like to be able to have those patterns explained somewhere else, so that one could first read a "cheat sheet" which has things like: How to make a chevron arrow animate when hovered with tailwind. Then someone could skim through that list first and have more familiarity when reading the recipes section.
-
-
Evolve the Snippet frontend
-